JavaScript 原型
阐述
所有 JavaScript 对象 都有一个私有属性 prototype 指向另一个对象,这个对象称为原型;而它的原型又可以是其他对象,直到某个对象指向 null。
可以用 Object.getPrototypeOf(obj) 来获取原型。
实例
一个列表的原型链是:
arr ----> Array.prototype ----> Object.prototype ----> null
JavaScript 对象字面量中指定原型:
const o = {
a: 1,
b: 2,
// __proto__ sets the [[Prototype]]. It's specified here
// as another object literal.
__proto__: {
b: 3,
c: 4,
},
};
性质
相关内容
参考文献
但是,我们最好用 Object.create() 方法来传入原型对象,不过新对象什么属性都没有。
原型链
当我们访问属性和方法时,首先在当前对象上查找,如果没有则一步步查找原型。
构造函数
我们可以首先定义一个用来构造对象的函数:
function Student(name) {
this.name = name;
this.hello = function () {
alert('Hello, ' + this.name + '!');
}
}
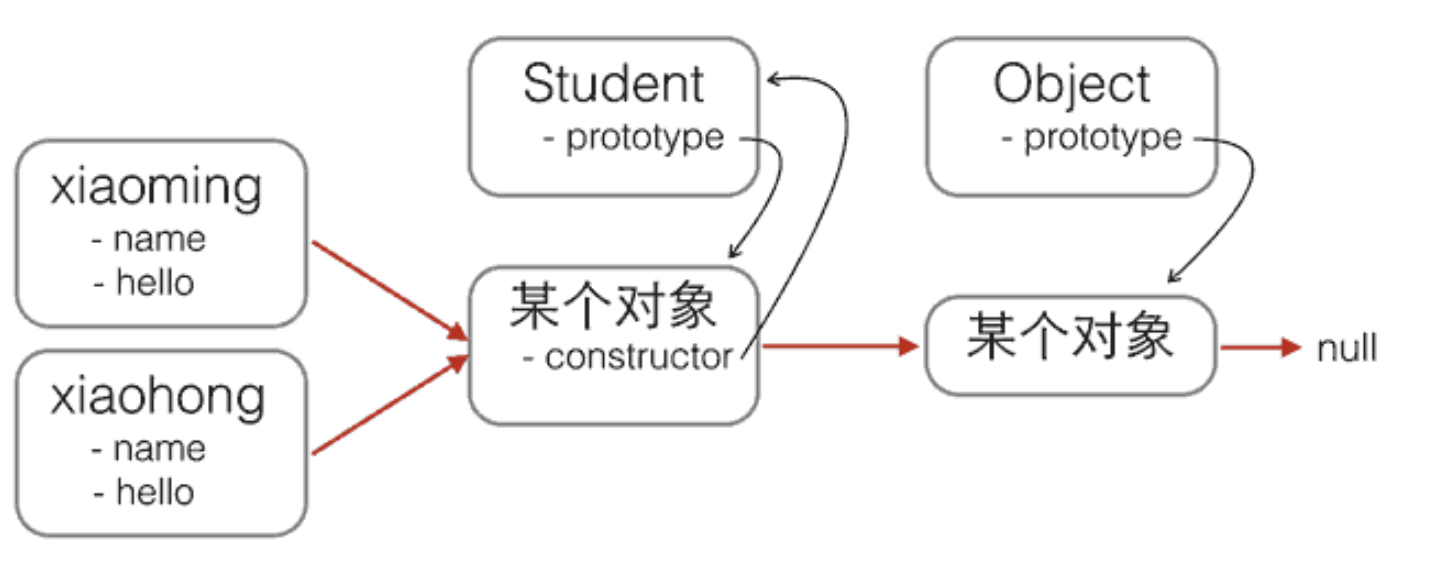
当我们用 new 来调用函数时,就可以创建一个对象,其原型链为:
xiaoming ----> Student.prototype ----> Object.prototype ----> null

在构造函数的原型上添加函数
由于我们不需要很多个函数,所以可以:
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
};